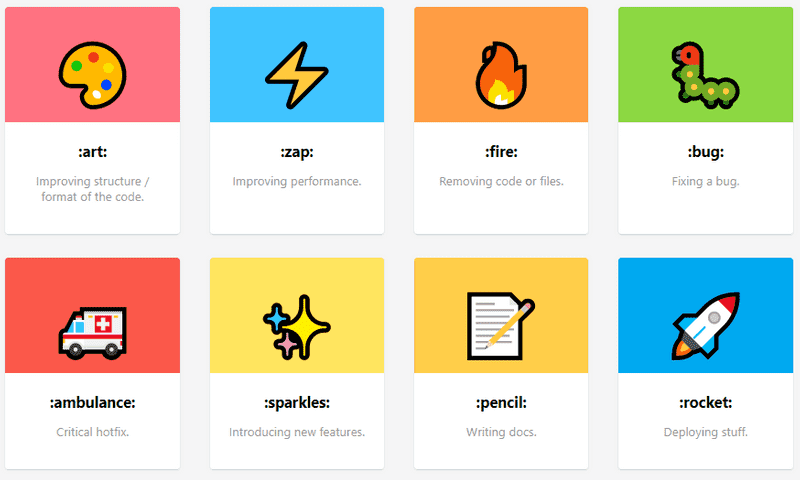
Gitmoji Commit is an extension for Visual Studio Code that allows users to easily compose Git commit messages with emojis. The default emoji mapping is based on Gitmoji where each emoji is associated with a certain type of commit. The purpose of the system as a whole is to make commit messages easy to identify by only looking at the emoji and not have to read the text in every message. A user can also supply their own emoji system via the settings in VS Code.

The genesis of Gitmoji Commit came about when I was working in a small team and the team leader wanted to use emojis in our commit messages. This didn't seem like a hassle until I found myself having to surf around and lookup the right emoji every time I made a commit. I searched for an extension in VS Code and when I came back with nothing I decided it would be a good time to learn how to write my own. VS Code has done a great job documenting the steps required to work with extensions.
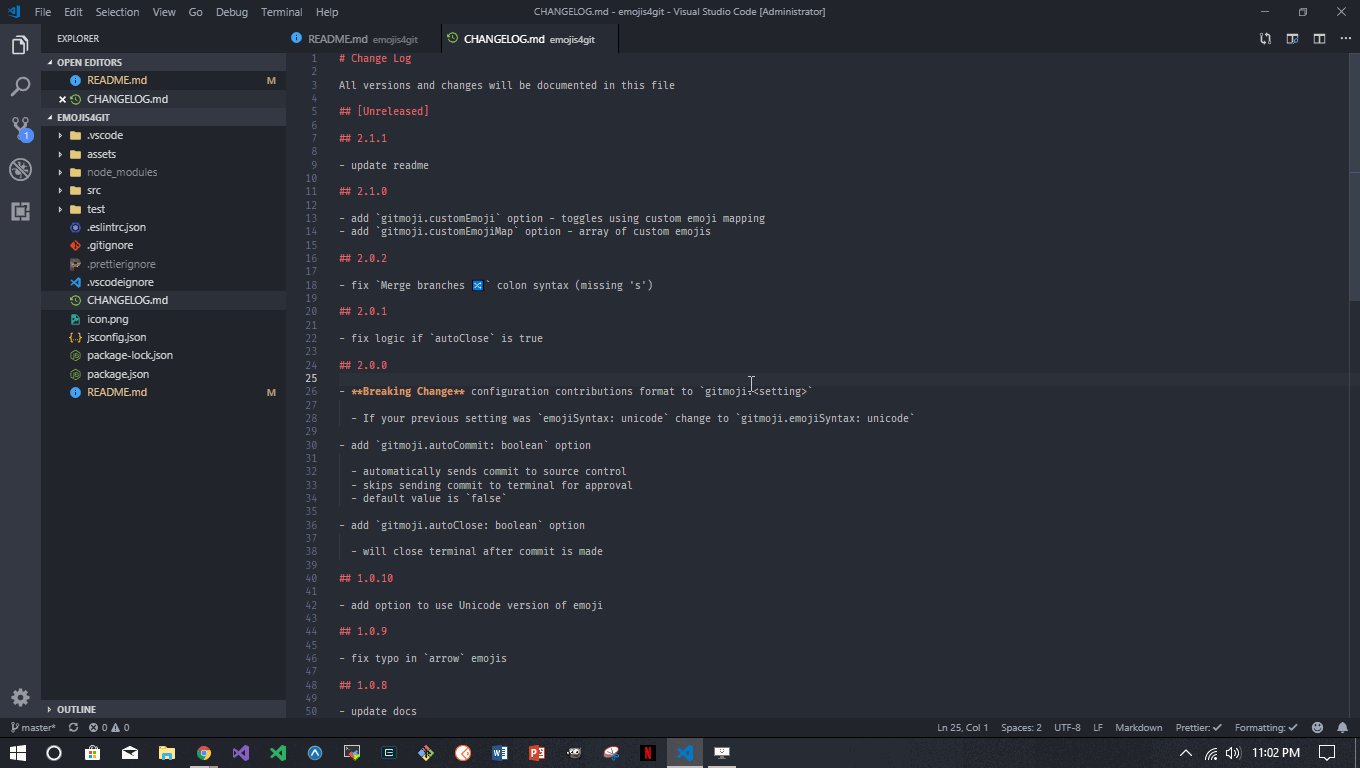
Commit Message
Once the extension is installed it is easy to integrate into a normal workflow. When the time comes to make a commit open Gitmoji Commit through a keyboard shortcut or through the Command Palette. Since the keyboard shortcut needs to be setup manually lets walk through the Command Palette flow.

- Open the Command Palettes with
Cmd/Ctl + Shift + P - Search for
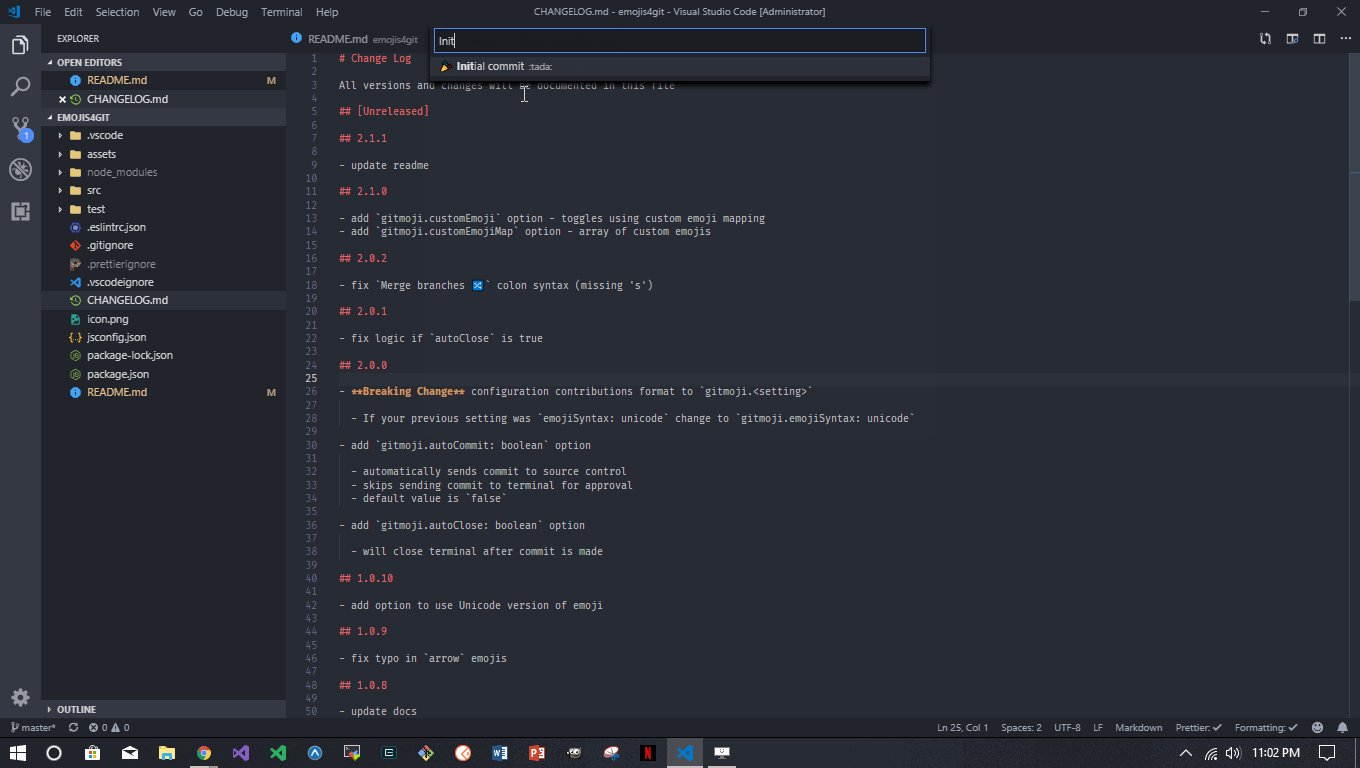
Gitmoji Commit: Commit Messageand click on it - A searchable list of emojis will appear which includes a description of the commit type -
Inital Commit, the colon syntax -:tada:, and, of course, the emoji itself -🎉 - Either scroll the list or type words associated with the commit type to narrow down the list
- Select an emoji
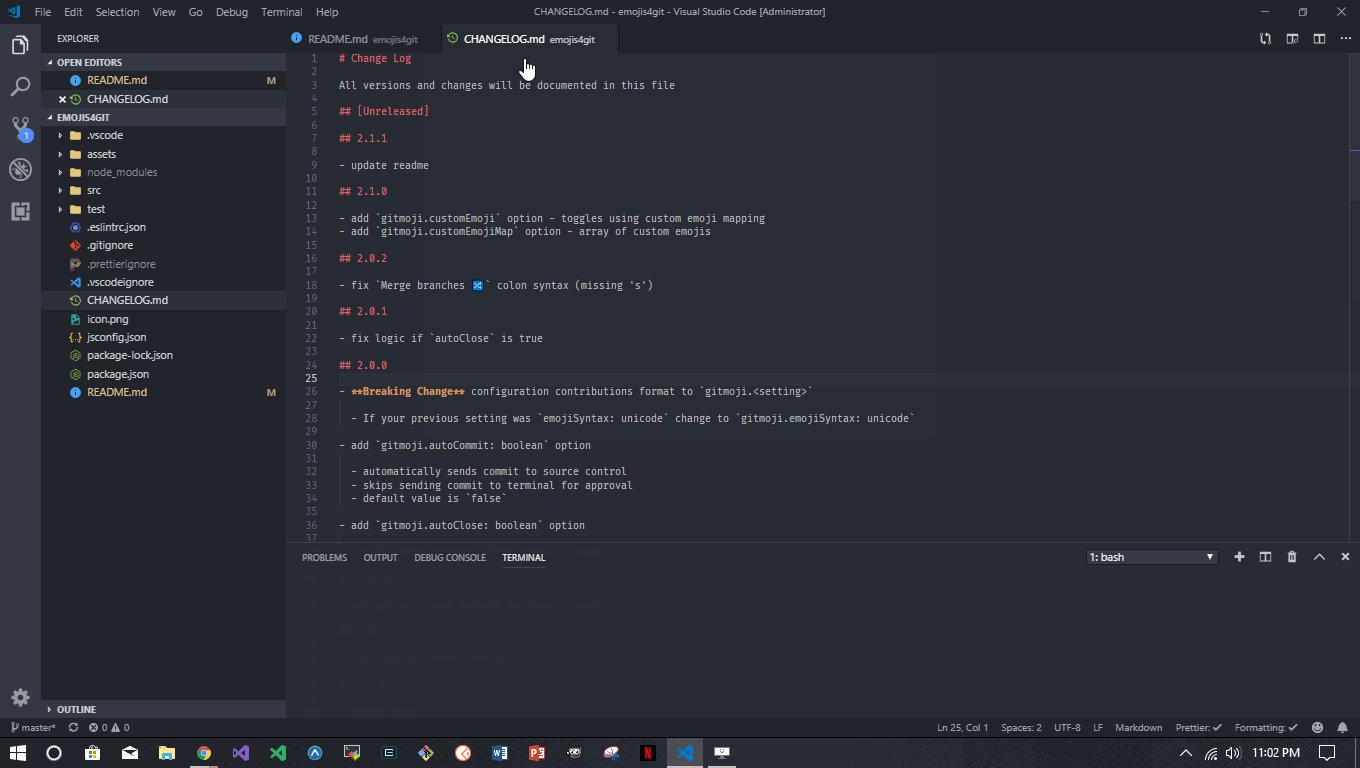
- A new text field will appear which accepts the actual text of the commit message
- Type the commit text and press
Enter - The entire commit message will appear in the terminal -
git commit -m ':tada: Initial Commit' - The extension can be configured to automatically execute the command or to require one additional
Enterkeypress
Check out the Gitmoji Commit README to learn about all the features.